まずこんな動画を作ったんです。
みなとみらいをただ歩いているだけの動画です。ノーカット20分ほどのお散歩動画。α9にTamronの20mmF2.8レンズ(軽量レンズ)を付けて、Beholder MS1のジンバルにつけて撮っています。実は同時にGoProでも撮影してて、GoProはGPSデータがついてるのでそれをつかって動画と位置情報の紐付けをやってみました。

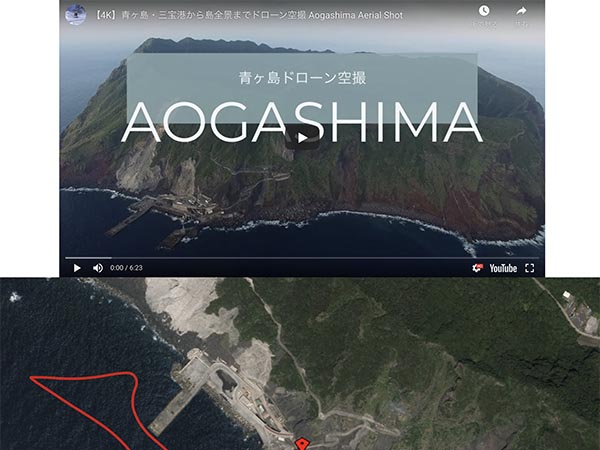
こんなイメージで、上にYoutube動画下に地図で、動画が再生されるとその場所に応じて地図の場所も変更されていきます。実際の動作はこちらからどうぞ。
技術的には2つのものを使っています。
1.OpenLayers
2.Youtube IFrame Player API
まずOpenLayersですが、OpenLayersはブラウザで地図データを表示する、JavaScriptで組まれたオープンソースライブラリです。 GoogleマップやBing Mapsのような、Webブラウザ上で動作するリッチな地図アプリケーションを構築するためのAPIとなっています。これに、地図は地理院地図をいれました。(山でも使うだろうと思ったので)
主に、こちらのサイトなどを参考にさせていただきました。
これとは別に、GPSファイルを外部読み込みして2次元配列に格納、それを動画再生秒数に合わせて表示しているということをやっています。
なお今回、Gopro動画データからGPSデータを取り出すにはこちらのサイトを使いました。(TELEMETRY EXTRACTOR for GoPro)
続いて、Youtube IFrame Player APIですが、Youtubeの動画をスクリプトで制御するためのAPIです。動画の長さを取得したり、動画の現在の再生時間を取得したりするのに使っています。で、1秒ごとに関数呼び出して、地図の場所合わせをしている感じです。
主にこちらのサイトを参考にさせていただきました。
GoPtoデータは、タイムワープでもGPSデータをしっかり保存してますので、タイムワープ映像と組み合わせるとGPSデータも動きが早くて面白そうです。
また次回どこかへ行って撮影した際にはやってみたいと思います。
追記
こちらのGPS連動はいろいろとバージョンアップを重ねて、現在は地図の切り替え(地理院地図と航空地図切り替え)や、他の動画選択もできるようになりました。
下記画像クリックで飛べますのでぜひ御覧ください。


こうやって地図連動で見ると、単に撮っただけの動画も面白くなりますね。



コメント